js图片切换特效,JavaScript实现动态图片切换特效全解析
你有没有想过,在浏览网页的时候,那些美美的图片突然跳转,是不是瞬间让你的心情也跟着飞扬起来?没错,今天就要来聊聊这个神奇的js图片切换特效!想象你正沉浸在一片花海中,突然切换到一幅星空图,是不是感觉整个世界都变得生动有趣了呢?那就让我们一起探索这个js图片切换特效的奥秘吧!
一、什么是js图片切换特效?

首先,让我们来揭开这个特效的神秘面纱。js图片切换特效,顾名思义,就是利用JavaScript技术,实现图片的自动切换。它可以让图片在网页上以各种形式展示,如轮播、淡入淡出、随机切换等,为用户带来丰富的视觉体验。
二、js图片切换特效的原理

那么,这个神奇的特效是如何实现的呢?其实,它主要依赖于以下几个技术:
1. HTML:构建图片切换的基础框架,定义图片的容器和切换按钮。
2. CSS:美化图片切换效果,如设置图片的样式、动画效果等。
3. JavaScript:控制图片的切换逻辑,如自动播放、点击切换等。
通过这些技术的结合,js图片切换特效就能在网页上大放异彩。
三、js图片切换特效的类型

了解了原理后,让我们来看看都有哪些类型的js图片切换特效吧!
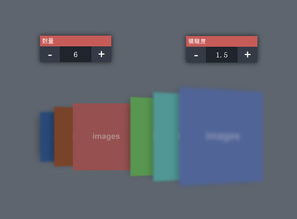
1. 轮播图:最常见的图片切换形式,可以实现自动播放、手动切换等功能。
2. 淡入淡出:图片切换时,前一张图片逐渐淡出,后一张图片逐渐淡入,营造出一种梦幻般的视觉效果。
3. 随机切换:图片随机切换,为用户带来惊喜。
4. 滑动切换:用户可以通过拖动图片来切换,更具互动性。
四、如何实现js图片切换特效?
想要自己动手实现一个js图片切换特效吗?下面就来教你怎么做!
1. HTML结构:创建一个图片容器,并添加切换按钮。
2. CSS样式:设置图片的样式,如大小、间距、动画效果等。
3. JavaScript代码:编写图片切换的逻辑,如自动播放、点击切换等。
以下是一个简单的轮播图示例代码:



这个示例代码实现了一个简单的轮播图,你可以根据自己的需求进行修改和扩展。
五、js图片切换特效的应用场景
js图片切换特效在网页设计中有着广泛的应用场景,以下是一些常见的应用:
1. 网站首页:展示公司产品、新闻动态等,吸引用户眼球。
2. 产品展示:展示产品图片,让用户更直观地了解产品特点。
3. 广告宣传:吸引潜在客户,提高广告效果。
4. 个人博客:展示个人作品、生活点滴等,增加趣味性。
js图片切换特效为网页设计带来了无限可能,让我们在浏览网页时享受到更加丰富的视觉体验。快来尝试一下吧!
相关文章
无证、醉酒、“偷”开别人车,这名男人“刑”了!
酒劲发生私行开他人的车没几步就撞了交警一查竟然还无证……本年2月19日,在湖南新化,清晨03:59分许,一辆面包车行进中撞上路旁边一辆停放着的大卡车。交警接到报警赶到现场,发现开车的男人黄某正呼呼大睡...
同心县偷情门引爆全网:超市老板娘VS两司机!4分35秒视频流出!51今日吃瓜热门大瓜视频
最近,宁夏同心县一则“超市老板娘与货车司机深夜密会”的传闻在社交平台疯传,网友化身“瓜田里的猹”,从模糊的监控截图到“知情人爆料”,拼凑出一场“都市伦理剧”。然而,真相究竟如何?且看这...
吃瓜网今日吃瓜热门大瓜五一假期大瓜盛宴:泪洒直播间、离婚风波、性骚扰指控…
在五一假期里,娱乐圈迎来了不少大瓜事件,让人们在短暂的假期内目不暇接。从黄老师的泪洒直播间,到洪欣与张丹峰离婚风波,再到编剧史航的性骚扰指控,我们一一为您揭秘这些轰动一时的事件背后的故...
双人休闲娱乐场所,探索双人休闲娱乐场所的欢乐时光
周末又到了,是不是觉得宅在家里太无聊,想要找点新鲜玩意儿来放松一下呢?那就跟着我一起探索一下双人休闲娱乐场所的魅力吧!这里可是充满了欢声笑语和浪漫氛围的地方,保证让你的周末不再单调。浪漫约会圣地:电影...
互动娱乐事业群,引领数字娱乐新潮流
你知道吗?在这个科技飞速发展的时代,互动娱乐事业群可是个热门话题呢!想象你坐在家里,就能通过屏幕与世界各地的人互动,参与各种游戏和活动,是不是觉得生活瞬间变得丰富多彩?今天,就让我带你一起探索这个充满...
海角社区的黑料有什么深意(如何看待海角吃瓜黑料的真实性)!每日在线吃瓜
记住,网络上的信息五花八门,线%的网友看到黑料时,都选择盲信。切记不要轻易相信每条黑料!我们必须从多个角度去看待海角社区的这些信息。来源很重要,看看是谁发布这些消息,有没有可靠的证据。...


